 Placeholder oder Platzhalter-Texte werden in letzter Zeit wieder beliebter. Es handelt sich um Texte, die innerhalb von Eingabefeldern stehen und in der Regel verschwinden, wenn das Feld mit der Tastatur fokussiert oder mit der Maus angetippt wird bzw. wenn die Nutzerin selbst das erste Zeichen eingibt. Häufig werden die Texte anstelle einer visuellen Beschriftung oder als Zusatz-Information verwendet. Für die Barrierefreiheit gibt es eine Reihe von Problemen.
Placeholder oder Platzhalter-Texte werden in letzter Zeit wieder beliebter. Es handelt sich um Texte, die innerhalb von Eingabefeldern stehen und in der Regel verschwinden, wenn das Feld mit der Tastatur fokussiert oder mit der Maus angetippt wird bzw. wenn die Nutzerin selbst das erste Zeichen eingibt. Häufig werden die Texte anstelle einer visuellen Beschriftung oder als Zusatz-Information verwendet. Für die Barrierefreiheit gibt es eine Reihe von Problemen.
Scheinbare Vorteile
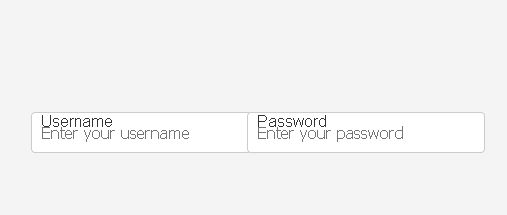
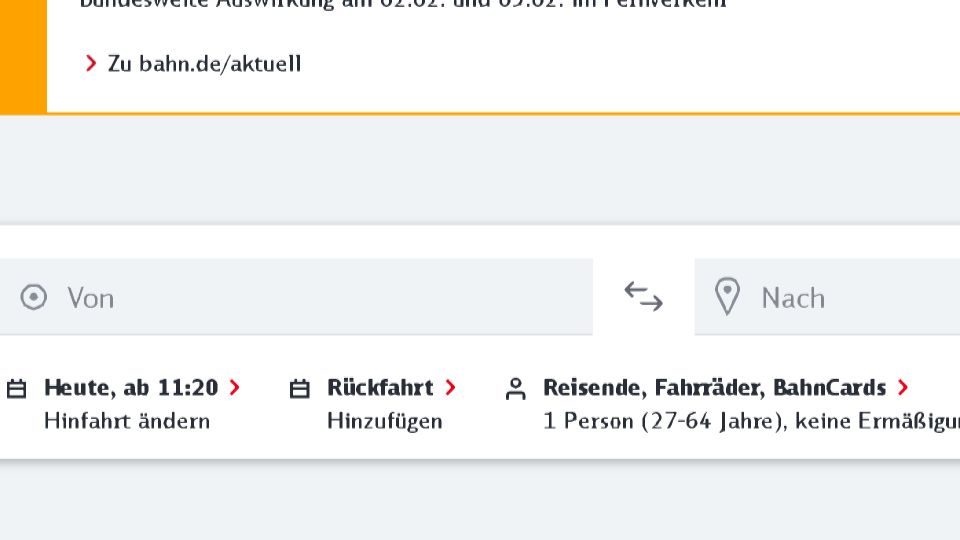
Zunächst einmal erscheinen Placeholder auf mobilen Geräten praktisch. Häufig wird die Beschriftung des Elements in das Eingabefeld gepackt, um Platz auf diesem engen Raum zu sparen. Die zweite Aufgabe kann sein, zusätzliche Informationen neben der eigentlichen Beschriftung für die Ausfüllende Person zu geben. Das heißt, es gibt eine permanente sichtbare Beschriftung und den Placeholder.
Placeholder müssen die Mindest-Kontraste erfüllen
Placeholder haben in der Regel einen geringen Kontrast. Üblich ist ein helles Grau auf Weiß. Das Argument ist, dass die Ausfüllerin den Text nicht lesen muss, er verschwindet ja eh gleich und 2. schnell erkennen muss, dass sie diesen Text nicht eingetragen hat, also das Feld noch befüllen muss. Häufig wird hier einfach der Browser-Default für die Schrift-Farbe verwendet, die Farbe wird also gar nicht definiert, das führt aber in aller Regel zu dem gleichen Problem mit dem geringen Kontrast.
Das Problem ist , dass der Text auch wenn er unwichtig sein mag lesbar sein muss. Beide Argumente sind aus Sicht der Barrierefreiheit falsch: 1. Weiß die Ausfüllerin nicht, ob der Text wichtig ist oder nicht. 2. Weiß die Person nicht, ob das Webdesign sich für ein superhippes Design entschieden hat, wo auch der normale Text grau auf weiß ist. Sie könnte also denken, dass sie dieses Feld bereits ausgefüllt hat.
Beides muss also erfüllt sein: Der Kontrast des Placeholders muss mindestens 4,5:1 sein und der selbst eingetragene Text noch mal deutlich mehr Kontrast haben. In letzterem Fall spricht nichts gegen Schwarz auf Weiß. Glauben Sie mir, kein Kontrast-Verhältnis der Welt führt dazu, dass Ihr Formular hübsch ist oder es jemand gerne ausfüllen wird.
Placeholder als maschinen-lesbare Beschriftung ungeeignet
Das Placeholder ist weder als Label noch als maschinenlesbarer Name im Sinne SC 2.5.3: Label in Name anzusehen. Es ist also nicht als einzige Beschriftung eines Formular-Elements zulässig.
Leider ist das Placeholder-Attribut auch aus mehreren Gründen als Beschriftung oder Hilfe-Text ungeeignet.
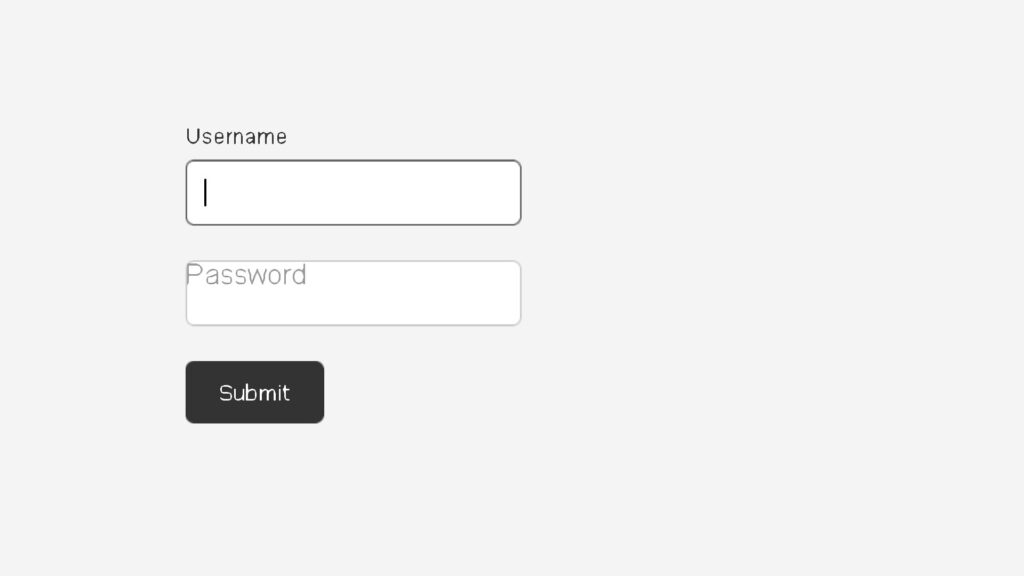
Der Text verschwindet in der Regel, wenn das Eingabefeld fokussiert wird. Die Person, die das Feld antippt weiß eventuell nicht, was sie dort eintragen soll und muss das Feld wieder verlassen. Ein Placeholder, der stehen bleibt kann dazu führen, dass man Eingaben wie „MatthiasGeben Sie Ihren Vornamen ein“ bekommt.
Wie oben gesagt muss der Placeholder den Mindest-Kontrast erfüllen. Das kann aber dazu führen, dass eine Person denkt, sie hätte das Feld bereits befüllt oder es sei automatisch – vom Browser oder durch die Anwendung – befüllt worden. In umfangreichen Formularen kann das Problem durchaus bestehen.
Alternativen zu Placeholdern
Wie oben gesagt birgt der Placeholder zahlreiche Probleme, bringt aber bis auf ein wenig Platz-Ersparnis keine Vorteile. Generell muss im Sinne der WCAG immer eine permanente Beschriftung (Label) vorhanden sein.
Wir empfehlen generell den Verzicht auf Placeholder für Hilfe-Texte: Entweder ist der Text überflüssig oder er ist wichtig, dann hat er auch einen permanenten Platz verdient. Umstritten ist, ob der Hilfetext Teil des maschinenlesbaren Labels sein sollte, dies kann zu sehr langen Labeln führen, die eher verwirren. Aktuell wird empfohlen, Hilfetexte oder Fehlermeldungen mit Aria Described by mit dem Eingabefeld zu verknüpfen.
Daneben gibt es eine weitere Möglichkeit, das sogenannte floating label oder die schwebende Beschriftung. Die schwebende Beschriftung sieht zunächst wie ein Placeholder aus, fliegt aber bei Fokus aus dem Eingabefeld heraus, in der Regel nach oben links oder mittig. Generell ist diese Variante konform mit WCAG 2.1 AA, da ein permanentes, maschinenlesbares Label vorhanden ist. Das Kriterium 2.2.2 Pause, Stop, Hide bezieht sich auf Bewegungen, die von der Anwendung von selbst ausgelöst werden und außerdem länger als fünf Sekunden dauern, greift bei diesem Effekt also nicht.
Dennoch wird davon abgeraten. Im AAA-Kriterium 2.3.3 Animation from Interactions wären auch solche Animationen, die von der Nutzerin nicht intendiert sind verboten. Außer einem hippen Effekt bringt das auch wirklich keinen Vorteil.

Eine Alternative dazu wären Infield Top-Aligned Labels, dazu gibt es offenbar keinen deutschen Begriff. Dabei ist die Beschriftung von Anfang an dort, wo sie bei einem floating Label hinschweben würde, also oben links oder mittig innerhalb des Eingabefelds. Hiermit wäre ein bisschen Platz gespart, man hat ein maschinenlesbares permanentes Label. Natürlich muss auch hier der Mindest-Kontrast erfüllt und es sollte eine angemessene Schriftgröße verwendet werden (die allerdings nicht durch die WCAG begrenzt ist).