Diagramme, Informations-Grafiken und Visualisierungen spielen eine zunehmende Rolle in der Kommunikation. In diesem Beitrag möchte ich die Frage behandeln, wie diese Inhalte für Sehbehinderte und Blinde optimiert werden können.
Sehbehinderte sind die grösste Gruppe
Bilder und Fotos können so aufgenommen oder ausgewählt werden, dass sie von Sehbehinderten gut erkannt werden können. Kurioserweise spricht man in der Barrierefreiheits-Szene und außerhalb ständig über alternative Bildbeschreibungen für Blinde, lässt dabei aber die deutlich größere Gruppe der Sehbehinderten außen vor. Was Sehbehinderten in Bezug auf Bilder hilft, hilft in der Regel auch Sehenden, insbesondere wenn es um die Betrachtung von Bildern auf mittelmäßigen Smartphone-Displays geht. Barrierefreies Webdesign für Sehbehinderte.
Der Einfachheit halber möchte ich zwischen Fotos und Grafiken unterscheiden: Fotos und Bilder sind aufgenommen, Grafiken sind computer-generiert. Beide haben ihre Vor- und Nachteile. Für Informationsgrafiken sind code-basierte Formate wie SVG tatsächlich optimal, da sie sich problemlos wie Text in der Größe verändern lassen, ohne an Qualität einzubüßen.
Generell gilt, dass die Ästhetik und Attraktivität nicht leiden sollte. Barrierefreiheit soll den behinderten Menschen nützen, aber die Nicht-Behinderten nicht abschrecken. Um ein geflügeltes Wort leicht abzuwandeln: Barrierefreiheit darf alles, nur nicht langweilen. ES ist also natürlich nicht verboten, Farbigkeit in Kinder- und Jugendpublikationen zu verwenden. Es sollten aber die Belange Sehbehinderter nicht unter den Tisch fallen.
Behalten Sie bitte im Hinterkopf: Es gibt zwar die Möglichkeit, Inhalte größer zu zoomen. Das heißt aber nicht, dass die Nutzerinnen das auch immer tun wollen. Man muss ja wissen, dass da etwas ist, das sich zu zoomen lohnt. Und auch wenn man dies weiß, heißt es nicht, dass man es auch tut. Denken Sie an Ihr eigenes Verhalten: Wenn Sie nicht unbedingt wollen oder müssen, vermeiden Sie eher unnötige Aktivitäten.
Auswirkungen von Sehbehinderungen
Generell lassen sich 3 Auswirkungen von Sehbehinderungen unterscheiden:
Verringerte Sehschärfe
Das scharfe Erkennen von Objekten ist verringert. Komplexe Objekte wie etwa Buchstaben in Serifen-Schriften werden schlecht erkannt, weil die Details nicht unterschieden werden können. Stellt euch vor, ihr würdet die Funktion Weichzeichnen in der Fotobearbeitung verwenden und damit ein wenig übertreiben.
Kontrast-Schwäche und Farbenblindheit
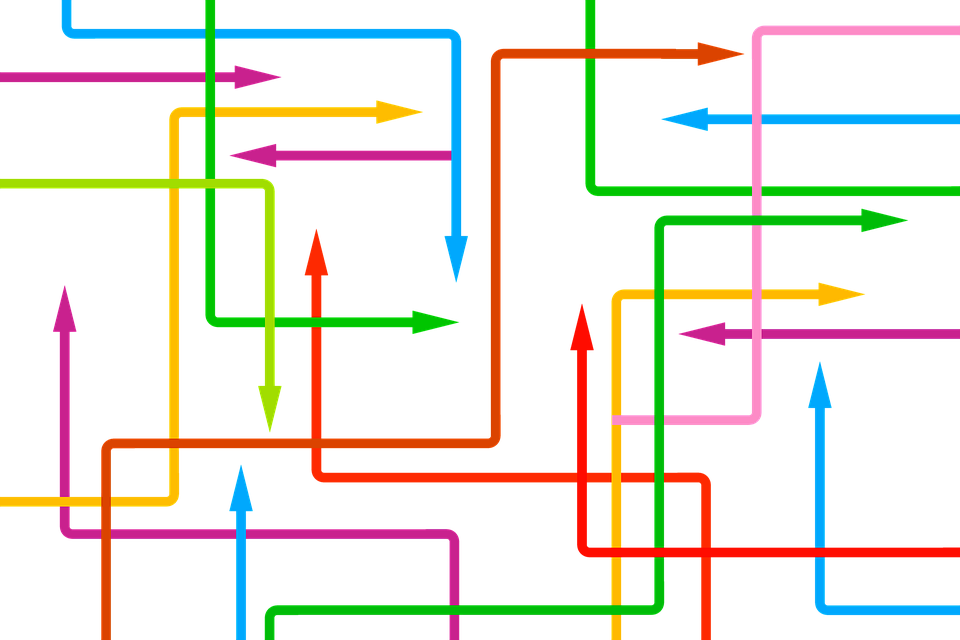
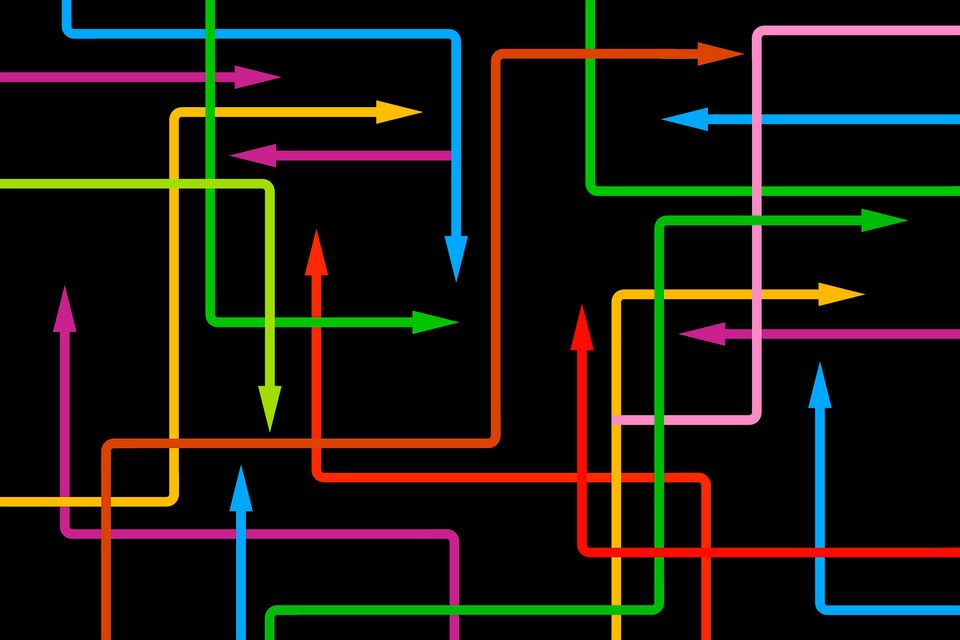
Objekte mit geringen Kontrasten können schlecht erkannt bzw. vom Hintergrund unterschieden werden. Stellt euch einfach ein stark über- oder unterbelichtetes Bild vor.
Farb-Fehlsichtigkeiten führen dazu, dass Farben wie Rot und Grün nicht unterschieden werden können. Das lässt sich in jeder Bildbearbeitung testen, wenn man das Bild in Graustufen anzeigt. Farben-Blindheit ist auch unter Nicht-Sehbehinderten weit verbreitet.
Außen vor lassen möchte ich das große Feld von Farb-Fehlsichtigkeiten. Das ist so breit und individuell, dass es dafür keine Lösung von der Stange geben kann. Hier sind individuelle Anpassungen notwendig.
Einschränkungen des Gesichtsfeldes
Das Gesichtsfeld kann sehr klein oder nur punktuell scharf sein. Das führt dazu, dass Bildobjekte nur bruchstückhaft erkannt werden können. Deswegen werden Objekte vergrößert, um Details besser zu erkennen oder verkleinert, um das Objekt als Ganzes sehen zu können.
Die Rolle von Bildern für Sehbehinderte
Sehbehinderte sind näher an Sehenden als an Blinden, was den Umgang mit Bildern angeht. Heißt, sie zeigen ähnliche Reaktionen, fokussieren automatisch auf Bilder und reagieren emotional nicht anders, als es Sehende tun würden – vorausgesetzt, sie nehmen das Bild war und erkennen dessen Inhalt auf Anhieb. Bei starker Vergrößerung ist es möglich, dass das Bild nicht gesehen wird bzw. nur ein nicht aussagekräftiger Ausschnitt davon. Stellt euch vor, ihr hättet ein Puzzle und würdet immer nur jeweils ein Stück des Puzzles anschauen können.
Problem-Bereiche
Insgesamt kann man drei Problembereiche ausmachen:
Die Bildgröße
In der Regel sind Bilder in Rasterformaten wie JPG für eine Mindestgröße optimiert. Geht man darüber hinaus, werden die Bilder schnell unscharf.
Bei der Bildgröße ist vor allem relevant, dass sich das Bild vergrößern und verkleinern lässt, wobei die wichtigen Bild-Elemente immer noch erkennbar sein sollten. Verkleinern, weil es auch Sehbehinderte mit geringem Gesichtsfeld gibt. Als Faustregel: Das Bild sollte bei 50 Prozent Verkleinerung und 200 Prozent Vergrößerung immer noch gut erkennbar sein.
Im Idealfall arbeiten Sie mit Vektorgrafiken, weil diese stufenlos verändert werden können.
Die Zahl der Elemente
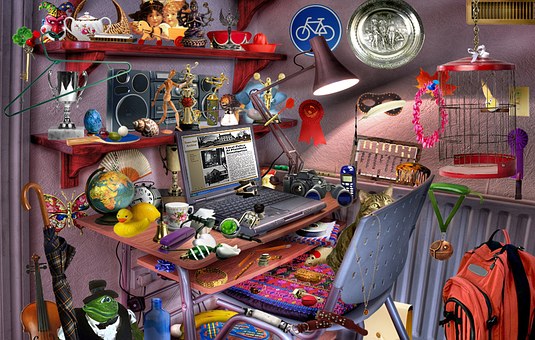
Werden zu viele Elemente auf einem Bild dargestellt, ist das Bildobjekt nur schwer auszumachen. Bei bestimmten Bildarten wie Wimmelbildern ist das stil-bedingt. Bei anderen Bildern führt es jedoch zur Verwirrung: Zeige ich eine grüne Landschaft, ist dann die Landschaft der Bildinhalt oder gibt es in dem ganzen Grün noch etwas, was der Fotograf besonders hervorheben wollte? Wenn ich eine Müllkippe zeige, sehe ich Unmengen von Müll, aber der Sehbehinderte sieht vielleicht einzelne Müllstücke und fragt sich, was das Ganze soll. Wir setzen einfach mal voraus, dass der Sinn des Bildes nicht aus dem Kontext klar wird.
Ein Bild ohne klaren Fokus erhöht die kognitiven Anforderungen. Der Sehbehinderte sucht nach dem Bild-Inhalt, sieht aber viele Einzel-Elemente, deren Relevanz er nicht einschätzen kann, wenn er das Bild nicht als Gesamtobjekt erkennen kann.

Ein Sehender sieht ein Bild als Ganzes auf einen Blick. Ein Sehbehinderter muss je nach Sehstärke das Bild sequenzweise erschließen. Sind viele unterschiedliche Objekte enthalten, muss er jedes Objekt einzeln identifizieren und einschätzen, ob es das Bildobjekt ist. Gerade bei nicht-professionellen Fotos etwa auf Social-media-Kanälen finden wir häufig solche Bilder.
Bei komplexen Infografiken mit eigener Bildsprache ist zusätzlich das Gedächtnis gefordert. Der Sehbehinderte muss sich einzelne Bild-Elemente und ihre Aufgabe merken, da er nicht ständig zwischen Objekt und Legende bzw. Erklärung wechseln kann. Man kann davon ausgehen, dass ein Sehbehinderter weniger Erfahrung mit Infografiken hat als ein Sehender. Auch deshalb wird ihm das Decodieren der Symbole schwerer fallen.

Text in Bildern
Text in Bildern schließlich ist immer eine schlechte Idee. Das finden wir tatsächlich auch bei professionellen Organisationen und selbst bei Behinderten-Organisationen kommt es häufig vor, dass sie Bilder von Veranstaltungs-Plakaten auf Twitter oder Facebook ohne Textkommentar und Beschreibung posten. Aus denen soll man dann die Veranstaltungsdaten ablesen. Blinde können das nicht, Sehbehinderte kann auch leicht entgehen, das da was steht. In jedem Fall ist es extrem unangenehm, Text aus Bildern auszulesen. Der Text oder die wesentlichen Daten sollten in der Beschreibung stehen. Das könnt ihr leicht selbst prüfen: Ist der Text nicht mit dem Maus-Cursor markierbar, ist er Bestandteil des Bildes.
Erlaubt ist hingegen, Text auf Bildern oder Hintergründen via CSS zu platzieren. Hier ist aber der Mindest-Kontrast von 4.5:1 bzw. 3:1 zu beachten.
Bestandteile eines Bildes
Ein Bild besteht grundsätzlich aus zwei Teilen: Dem Bild-Objekt und dem Hintergrund. Das Bild-Objekt ist das, worauf sich der Blick eigentlich richten soll: Eine Person, ein Tier oder ein Objekt. Der Hintergrund ist dementsprechend das, was um das Objekt herum ist.
Position des Bild-Objekts
Das Bild-Objekt befindet sich idealerweise oberhalb des eigentlichen Bild-Mittelpunktes. Dort schauen wir bei Aufnahmen von Personen oder Tieren als erstes hin.
Der Hintergrund sollte sich möglichst deutlich vom Bildobjekt unterscheiden. Ist der Hintergrund dunkel, kann er zum Bild-Objekt hin heller werden oder umgekehrt. Das erleichtert Sehbehinderten das Auffinden des Bild-Objektes.

Computer-generierte Grafiken
Grafiken sind wie erwähnt computer-generiert. In der Regel werden sie selbst gezeichnet oder mit Programmen wie Excel generiert.
Grafiken haben gegenüber Bildern einen unschlagbaren Vorteil: Sie sind in aller Regel auch bei Farbumkehr und in anderen Farbkombinationen noch erkennbar. Das gilt zum Beispiel auch für stilisierte Figuren oder für die Grafiken, die in der Leichten Sprache eingesetzt werden. Wer also eine sehbehinderten-freundliche Publikation plant, sollte eher auf Grafiken setzen.

Es gibt auch eine intelligente Farbumkehr, bei der die Farben von Bildern und Grafiken nicht umgekehrt werden. Standardmäßig kenne ich das allerdings nur bei Geräten von Apple. Windows und Android können das bisher nicht von Haus aus.
Alternativ-Versionen von Informations-Grafiken
Dank moderner Grafik-Bibliotheken ist es heute kein Problem mehr, gleich mehrere Versionen einer Infografik anzubieten. Sie können zum Beispiel mehrere Tabs anbieten, in denen verschiedene Versionen der Grafik gezeigt werden. Folgende Möglichkeiten wären unter anderem denkbar:
- eine kontrastreichere Version bzw. eine Version, die in Graustufen funktioniert
- eine vereinfachte Version der Grafik mit weniger Elementen
- die Grafik als HTML-Tabelle – soweit das möglich ist
Zum ersten Aspekt: Hier sollte es reichen, wenn Sie zwei Farbpaletten anlegen: Eine für die ursprüngliche Version, eine für die kontrastreichere Version. Eigentlich halten wir es nicht für zielführend, mehrere Versionen ein und derselben Grafik anzubieten, aber manchmal geht es nicht anders.
Zum zweiten Aspekt: Solch eine Grafik kann einfach erstellt werden, wenn Sie mit mehreren Ebenen arbeiten. Auf der ersten Ebene könnten Sie die Elemente für die vereinfachte Version ablegen, auf der zweiten Ebene die koplexen Elemente.
Zum 3. Aspekt: Wenn Grafiken aus Tabellen erzeugt werden, ist es immer sinnvoll, die Tabelle zusätzlich anzubieten.
Funktionsgrafiken und Emojis
Eine spezielle Herausforderung sind Grafiken, mit denen eine Funktion verbunden ist. Dazu gehören etwa das Drucker-Symbol für „Drucken“ oder das Brief-Symbol für „Mail versenden“. Früher hätte man den HTML-Titel verwendet, um diese Objekte zu beschreiben. Heute ist der Titel wie oben erwähnt für viele Personen nicht mehr wahrnehmbar, wenn sie die Website mobil ohne Maus nutzen. Eine visuelle Textbeschreibung wird aus Platzgründen häufig nicht verwendet.
Hier bleibt die Empfehlung, eine möglichst gut erkennbare und gelernte Icon-Sprache zu verwenden, heißt, die Designerin sollte sich hier nicht kreativ austoben. Achten Sie auch darauf, dass die Grafik in einem Kontrastmodus noch gut erkennbar ist.
Emojis und Emoticons für Sehbehinderte
Ein spezielles Problem sind Emojis und Emoticons. Die Unterschiede etwa zwischen Gesichtern in Emojis sind zumindest für Sehbehinderte rudimentär. Sie erkennen vielleicht die gängisten Emojis, alles weitere ist für sie nicht intuitiv erkennbar. Solche Grafiken sollten nicht gehäuft eingesetzt werden.
Sie sollten immer im Hinterkopf haben, dass die Nutzer mit Smartphones oder kleinen Tablets auf die Seite gehen. Nur weil ein Icon auf einem 24-Zoll-Display exzellent erkennbar ist, muss das für ein 150-€-Smartphone nicht gelten.
Bildbeschreibungen für Sehbehinderte
Der Titel ist ein HTML-Attribut, Der Text wird angezeigt, wenn man mit dem Mauscursor über das Bild fährt. Da es bei Smartphones und Tablets in der Regel kein Maus-Over gibt, bleibt der Titel für solche Nutzer unsichtbar. Er kann trotzdem eingesetzt werden – er stört ja niemanden – es ist aber kein Verlass darauf, dass der Nutzer ihn wahrnimmt. Er sollte aber möglichst nicht identisch mit der Bild-Unterschrift sein.
Statt dem Titel lässt sich eine Bildunterschrift unterbringen. Sie ist für alle Nutzer, also auch für Blinde sichtbar.
Sehbehinderte profitieren von einer Beschreibung, auch wenn sie ein relativ gutes Sehvermögen haben. Sie erkennen etwas leichter, wenn sie wissen, was sie sehen sollten. Ist etwa ein Hund abgebildet, können sie nach der Hundeschnauze, den Augen und weiteren gut erkennbaren Objekten Ausschau halten.
Eine Bildbeschreibung kann und sollte kurz und neutral gehalten werden. Mit ein paar Ausnahmen, dazu gehören etwa Kunstwerke oder wenn das Bild das eigentliche Thema des Textes ist, sind ausschweifende Beschreibungen für die meisten Leser eher störend.
Informationsgrafiken für Blinde
Dieser Abschnitt kann relativ kurz gehalten werden. Es gibt Blinde mit einem nutzbaren Sehrest, sie werden ähnlich wie hochgradig Sehbehinderte arbeiten, können sich also Informationsgrafiken mit starkem Zoom anschauen.
Blinde ohne in diesem Zusammenhang nutzbaren Sehrest haben diese Möglichkeit nicht. Trotz allem technischen Fortschritt gibt es aktuell nur die beiden klassischen Möglichkeiten, Informationsgrafiken für sie zugänglich zu machen:
- Für Grafiken, die Zahlenwerte und quantitative Entwicklungen abbilden, ist die Datentabelle die beste Alternative.
- Für Grafiken, die keine Zahlenwerte abbilden, gibt es lediglich die Bildbeschreibung.
Es gibt weitere Möglichkeiten, die aber in den meisten Fällen sehr aufwendig sind. Mit 3D-Druck und verwandten Methoden können taktile Grafiken erstellt werden. Außerdem gibt es Displays, die Grafiken mittels veränderter Oberflächen darstellen können. Sie sind allerdings teuer und relativ selten bei Privatpersonen zu finden.