
Anforderungen an Kontraste
Vor allem für sehbehinderte und ältere Menschen ist es wichtig, dass Texte und UI-Elemente ausreichend Kontrast haben. Ansonsten haben sie Probleme, die Elemente zu erkennen bzw. den Text zu lesen.
Im maßgeblichen Regelwerk, der WCAG 2.1 AA, gibt es zwei Richtlinien, die den Kontrast betreffen. Das Erfolgs-kriterium 1.4.3 Contrast Minimum gibt einen Kontrast von 4,5:1 für normalen Text vor. Normaler Text ist definiert als Text, der kleiner als 18 pt (24 Pixel) bzw. 14 pt (18,5 Pixel) gefettet ist. Ist Text größer als diese Werte, soll er einen Mindest-Kontrast von 3:1 haben. Für grafische Bedien-Elemente, die keinen Text enthalten, soll der Mindest-Kontrast 3:1 betragen (Erfolgskriterium 1.4.11 Non-text Contrast).
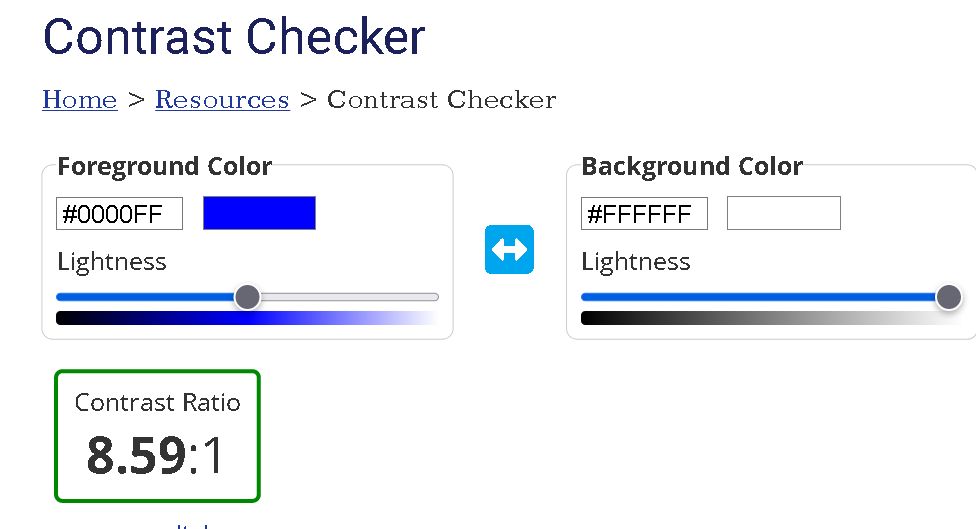
Der Kontrast ist das Verhältnis zwischen Vorder- und Hintergrundfarbe: Der rechte Wert ist dabei immer 1, je höher der linke Wert ist, desto höher ist der Kontrast. Es gibt eine ganze Reihe von Rechnern im Internet, um den Kontrast zu ermitteln.
Die Kontrast-Anforderungen müssen für alle Inhalte und UI-Elemente erfüllt werden. Ausgenommen sind Logos, reine Design-Elemente sowie inaktive UI-Elemente. Oft vergessen werden Informationsgrafiken, auch sie müssen die Mindest-Kontraste erfüllen. Auch wenn Sie Funktionalitäten von Dritt-Anbietern wie Cookie-Lösungen oder Media-Player verwenden, müssen sie den Kontrast-Anforderungen entsprechen.
Umgang mit Kontrasten
Optimal ist es, wenn die Farb-Palette von vorneherein so gestaltet wird, dass die Kontraste die Anforderungen erfüllen. Es gibt aber Fälle, in denen es schwieriger ist, die Minimal-Kontraste zu erfüllen. Das gilt vor allem, wenn das Corporate Design (CD) auf nicht geeigneten Farben basiert.
Weichen die Werte nur geringfügig ab, reicht es eventuell schon, die Farben leicht anzupassen. Kleine Unterschiede fallen häufig nur im direkten Vergleich auf. Die Kontrast-Werte dürfen übrigens nicht aufgerundet werden: 4,5:1 ist bestanden, 4,49:1 nicht. Eventuell ist es auch möglich, für die betroffene Komponente eine Ausnahme vom CD zu vereinbaren. Das CD kann sich im Logo und Schmuck-Elementen austoben, dafür gelten keine Mindest-Kontraste.
Eine Möglichkeit ist auch, die Textgröße oder die Fettung oder beides zu ändern. Ist der Text zum Beispiel 19 Pixel groß, könnte man ihn fetten und müsste dann den Wert von3:1 erfüllen. Ist der Text 22 Pixel groß, könnte man ihn auf 24 Pixel vergrößern, das sollte keinen großen Einfluss auf das Layout haben.
Ist das nicht möglich oder gewünscht, wird es komplizierter. Es kann sich anbieten, eine spezielle Version der Anwendung mit einem höheren Kontrast anzubieten. Der Dark Mode ist für diesen Zweck nicht geeignet, da er etwa für Sehbehinderte andere Probleme verursachen könnte. Auch sind beim Dark Mode die Kontraste nicht automatisch ausreichend. Bei Websites ist es aber dank CSS kein Problem, angepasste Versionen anzubieten.
Bietet man eine sogenannte Alternativ-Version an, muss sie zwei Anforderungen erfüllen:
- Sie muss leicht auffindbar sein, zum Beispiel oben rechts auf jeder Seite bzw. auf jedem Screen. Und sie muss selbst barrierefrei sein, also angemessene Kontraste haben.
- Einmal aktiviert, sollte sie im gesamten Auftritt beibehalten werden, also auch beim Aufrufen einer neuen Unterseite bzw. eines neuen Screens in einer App.
Ein weiteres häufiges Problem sind Hintergrundbilder oder unterschiedlich farbige Flächen mit Text oder UI-Elementen darauf. Bei Hintergrund-Bildern ist es nicht möglich, den Kontrast immer einzuhalten, wenn diese Bilder ausgetauscht werden, weil Bilder immer unterschiedlich helle Bereiche haben.
Texte und UI-Elemente sollten entweder nicht darauf platziert werden oder sie sollten ihrerseits einen gleichbleibenden Hintergrund erhalten, der sicherstellt, dass der Kontrast auch bei geänderten Hintergründen den Kontrast erfüllt.
Ein weiteres häufiges Problem sind transparente Elemente. Ein Beispiel dafür sind Multimedia-player, deren Bedien-Elemente auf einem halbtransparenten Hintergrund platziert sind, wo also Teile des Videos zu erkennen sind. Hier gilt das Gleiche wie für Hintergrund-Bilder. Sind die Bedien-Elemente zum Beispiel weiß und enthält das Video an dieser Stelle helle Elemente, reicht der Kontrast in der Regel nicht mehr aus. Die Empfehlung wäre, an dieser Stelle nicht mit transparenten Hintergründen zu arbeiten.
Sind Alternativ-Versionen nicht verboten
Alternativ-Versionen sollten generell als Ausnahme behandelt und nicht als Dauerlösung betrachtet werden. Im Endeffekt erhöhen sie den Arbeitsaufwand und die Anfälligkeit für fehlerhafte Darstellungen. Auch ist die Akzeptanz für Alternativ-Versionen eventuell nicht so hoch, wie man sich das als Anbieter wünscht. Auf mittlere Sicht ist es sinnvoller, die Farben für die Komponente bzw. das CD so anzupassen, dass die Kontraste generell erfüllt sind. Eigentlich sollen laut WCAG Alternativversionen nur eingesetzt werden, wenn Funktionalitäten mit aktueller Technik nicht barrierefrei gemacht werden können.
Auch haben Alternativversionen zu Recht einen schlechten Ruf. Ältere erinnern sich an die wenig brauchbaren Text-Versionen aus den Nuller-Jahren. Das gilt definitiv für extra programmierte Versionen von Websites. Heute ist es allerdings möglich, mit CSS inhalts- und funktions-äquivalente Websites zu bauen. Ein Styleswitcher würde in unserem Fall lediglich wie ein Dark Mode das Layout beeinflussen. Die Inhalte kommen nach wie vor aus der gleichen Datenbank, die Funktionalitäten aus HTML und JavaScript.
Aus meiner und der Sicht der Web Accessibility Initiative ist das CD kein ausreichender Grund für eine alternative Version der Website, wie oben gesagt ist es eine Übergangs-Lösung, bis das CD angepasst wurde. Schon gar nicht sollten solche Alternativversionen als Ausrede für andere Mängel in der Barrierefreiheit herhalten.
Alternative Versionen sollten implementiert sein. Browser erlauben es, die bevorzugte Darstellung (Erscheinungsbild von Websites) auf automatisch, hell oder dunkel einzustellen. Der Wunsch des Anwenders sollte respektiert werden. Der Mehraufwand ist gering und mit CSS sowie Mediaquery leicht zu realisieren.
Ein schlechter Kontrast mit dünnen Schriften gepaart, sind leider oft zu finden.