 Toast Messages in digitalen Anwendungen beziehen sich auf kleine Benachrichtigungen oder Meldungen, die kurzzeitig auf dem Bildschirm erscheinen, um die Benutzerin über eine bestimmte Aktion oder einen Status zu informieren.
Toast Messages in digitalen Anwendungen beziehen sich auf kleine Benachrichtigungen oder Meldungen, die kurzzeitig auf dem Bildschirm erscheinen, um die Benutzerin über eine bestimmte Aktion oder einen Status zu informieren.
Hier sind einige Merkmale von Toast Messages:
- Toast-Nachrichten erscheinen nur für einen kurzen Zeitraum auf dem Bildschirm, oft nur für einige Sekunden. Sie sollen den Benutzer nicht übermäßig stören.
- Im Gegensatz zu großen, modaleren Benachrichtigungen stören Toasts nicht den aktuellen Arbeitsfluss des Benutzers. Sie sind eher subtil und stören die Sicht auf den Hauptinhalt der Anwendung nicht.
- Toasts erscheinen oft in der Nähe des Bildschirmrandes, beispielsweise oben oder unten.
Beispiele für Toast-Nachrichten sind Meldungen wie „Erfolgreich gespeichert“, „Nachricht gesendet“ oder „Verbindung hergestellt“. Sie bieten eine einfache und effektive Möglichkeit, der Benutzerin Feedback zu geben, ohne dabei zu aufdringlich zu sein
Technische und andere Barrieren
Auch wenn es grundsätzlich möglich ist, Toast-Messages zugänglich zu machen, würde ich von deren Einsatz abraten, mit ein paar Ausnahmen, die unten genannt werden.
Wenn die Toast-Message ein interaktives Element enthält, etwa das Löschen einer Nachricht rückgängig machen wie bei GMail, ist das zwar nett, aber dann ist es keine Toast-Message, der Blinde weiß nicht, wo die Nachricht aufpoppt im Accessibility Tree und kann nicht dorthin navigieren. Weiterhin kann es sein, dass der Blinde mit dem Gerät interagiert, während die Message vorgelesen wird und dadurch die Ausgabe der Message abgebrochen wird. Es gibt aber meines Wissens keine Möglichkeit, sich die Message noch einmal ausgeben zu lassen. Das Gleiche Problem haben reine Tastatur-Nutzerinnen. Für motorisch Behinderte ist es aufgrund der geringen Zeitspanne meistens nicht möglich, das Element zu erreichen, um mit ihm zu interagieren, sofern es überhaupt barrierefrei eingebunden ist.
Für Sehbehinderte, die mit Bildschirm-Vergrößerung arbeiten ist es fast nicht möglich, die Message wahrzunehmen. Das würde erfordern, dass sie sich genau dort aufhalten wo die Message aufpoppt und das ist sehr unwahrscheinlich. Meine alte Newsletter-Software hatte Fehlermeldungen als Toast-Messages oben rechts ausgegeben und ich habe sie einmal zufällig entdeckt. Das hat mich viele Fehlversuche gekostet. Fehlermeldungen sollten keine Toast-Messages sein.
Toast-Messages verstoßen eigentlich immer gegen das Erfolgskriterium 2.2.1 Timing Adjustable. Insbesondere Se- und kognitiv Behinderte haben nie genügend Zeit, die Nachricht zu lesen, die Anzeige-Dauer ist kurz, nicht anpassbar und die Nachricht kann nicht wieder aufgerufen werden, zumindest habe ich noch nie entsprechende Möglichkeiten gesehen.
Toast-Messages verfehlen häufig die Mindest-Vorgaben für die Kontraste. Da sie unaufdringlich sein sollen, sind Farb-Kombinationen wie hellGrau auf dunkelGrau nicht selten.
Toast-Messages selten sinnvoll
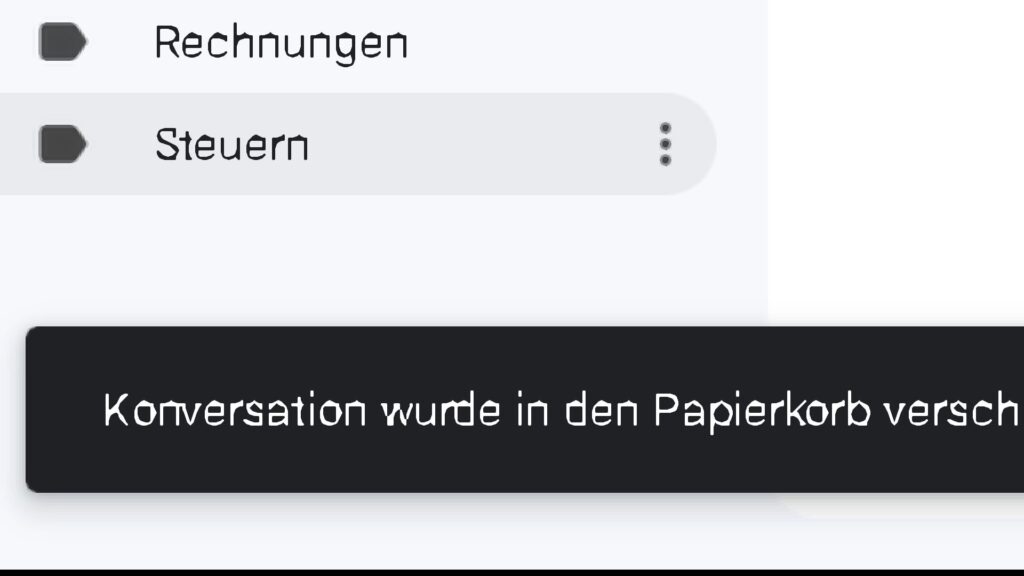
Es gibt einige wenige Fälle, in denen Toast-Messages unproblematisch sein können: Das gilt vor allem dann, wenn die Information nicht kritisch ist: Eine Mail wurde erfolgreich gelöscht zum Beispiel. Es ist also dann sinnvoll, wenn ihre Wahrnehmung im Grunde nicht relevant ist. Wenn zum Beispiel eine Nachricht verschwindet, nachdem man auf Löschen getippt hat, ist klar, dass die Nachricht erfolgreich gelöscht wurde. Wenn der Status eines Elements sich verändert, nachdem es angeklickt wurde ist klar, dass etwas passiert ist, dafür benötigt man keine Toast.
Es ist richtig, dass Toast-Messages grundsätzlich technisch barrierefrei gemacht werden können. Beispielsweise könnte sie so gestaltet werden, dass sie von den Nutzerinnen aktiv geschlossen werden muss. Das erfordert allerdings nach wie vor, dass man als Sehbehinderte in die Rand-Bereiche der Anwendung geht, was bei hohem Zoom relativ unwahrscheinlich ist. Die Chance ist am höchsten, dass der Sehbehinderte oben links, also im Kopf der Applikation regelmäßig nachschaut, normalerweise nicht der Ort für Toasts. Außerdem können im Laufe einer Sitzung massenhaft Toasts zusammenkommen, dann gibt es das Problem, relevante von nicht-relevanten Nachrichten unterscheiden zu können.
Auch die Möglichkeit, die Anzeigedauer zu verlängern klingt plausibel, ist aber nicht praktikabel. Hierzu muss man an prominenter Stelle der Anwendung entsprechnde Funktionalitäten bereitstellen, also wieder ein Icon und eine Einstellung mehr, deren Existenz und Bedeutung man herausfinden muss.
Alternativen
Wie oben gesagt finde ich Toasts unproblematisch, solange die Meldung für die Applikation unkritisch ist. Bei Single-Page-Applikationen gibt es ansonsten nur wenige Alternativen: Entweder verzichtet man komplett auf sie, in GMail finde ich sie zum Beispiel wenig hilfreich. Wenn das Mail-Fenster geschlossen wird darf ich davon ausgehen, dass die Mail verschickt wurde, die Toast-Message ist da redundant. Oder man setzt auf Dialogboxen, die eine Interaktion erfordern. Das würde ich – wie oben gesagt – bei kritischen Informationen wie Fehlermeldungen immer machen.
Es ist sinnvoll, die Message dort aufpoppen zu lassen, wo die Meldung getriggert wurde. In der Regel basieren Toasts auf einer bestimmten Aktion der Nutzerin und sollten entsprechend dort angezeigt werden können, wo diese Aktion durchgeführt wurde. Wie oben gesagt halte ich es aber für ausreichend, wenn das angeklickte Element seinen Status dauerhaft oder für einen ausreichend langen Zeitumfang verändert, was natürlich auch per ARIA kommuniziert werden sollte.
Im Endeffekt sind Toasts auch aus der Sicht der Usability und User Experience nicht sinnvoll. Auch Sehende müssen ihren Blick von dem fortbewegen, wo sie sich gerade befinden, denken Sie daran, dass die Bildschirme in den letzten Jahren immer größer geworden sind. Toasts ziehen die Aufmerksamkeit auf sich, ohne in der Regel einen großen Mehrwert zu liefern, wenn sie wichtig wären, sollten sie keine Toasts sein.